Digital 2d animation techniques information
Home » Trending » Digital 2d animation techniques informationYour Digital 2d animation techniques images are ready in this website. Digital 2d animation techniques are a topic that is being searched for and liked by netizens now. You can Get the Digital 2d animation techniques files here. Get all free photos.
If you’re searching for digital 2d animation techniques images information linked to the digital 2d animation techniques topic, you have pay a visit to the ideal site. Our site frequently provides you with hints for seeking the highest quality video and image content, please kindly search and locate more enlightening video articles and graphics that fit your interests.
Digital 2d Animation Techniques. Together these form what is seen on the computer screen. Emile cohl created the very first 2d animation using a series of black and white frames of stick figures played at the traditional speed of 24 frames per second in 1908. School of theatre + dance. This means that when 2d animation is zoomed in, the animation will not lose detail.
 for Fashion Design Rendering Techniques From lynda.com
for Fashion Design Rendering Techniques From lynda.com
School of art + art history. Laptop computer supplemental linkedin learning 8.5 x. For animators, deciding on which techniques to master is key. These techniques is classic tween and motion tween. Vector graphics are used regularly for modern digital animation than bitmaps due to the fact the image will not lose detail when zoomed in. School of theatre + dance.
Digital techniques for 2d animation bit maps bitmap images are also known as raster images that are made up of pixels in a grid, which are small dots of colours.
Techniques for visual effects, animation and motion graphics 2nd edition is written by brinkmann, ron and published by morgan kaufmann. Toon boom harmony (essentials, or premium preferred) 3. Not only can bitmap graphics be animated, it is also possible for vector graphics to be made into animation. Digital animation is different to the traditional techniques due to the fact it is created digitally on computers. For animators, deciding on which techniques to master is key. Richard williams, >the animator’s survival kit 2.
 Source: animationmagazine.net
Source: animationmagazine.net
Traditional and digital techniques of 2d animation may 20, 2015 harryscottimedia leave a comment 2d animation began via the use of optical illusions that utilized multiple moving images a second with a slight change of the scene such as the legs and arms being moved. Vector graphics are used regularly for modern digital animation than bitmaps due to the fact the image will not lose detail when zoomed in. 2d assets are usually created and manipulated as. Together these form what is seen on the computer screen. Similar to bitmap graphics, it requires certain programs that will support vector graphic animation.
 Source: youtube.com
Source: youtube.com
I talk about three te. The differences of this techniques can be seen through the same two short animations but has been developed by. Similar to bitmap graphics, it requires certain programs that will support vector graphic animation. All scanned images are bitmap images, and also all photo�s taken with a digital camera are bitmap images. With vector, if you are resizing an image, the program you were using would predict where the next plot on the grid would be and would increase the image without losing any quality.
 Source: scopesdf.org
Source: scopesdf.org
Toon boom harmony (essentials, or premium preferred) 3. Toon boom harmony (essentials, or premium preferred) 3. For animators, deciding on which techniques to master is key. School of art + art history. Cut out animation is a traditional technique for producing 2d animation using material from short animated films, flat characters, props, settings and using other material such as paper, still cut outs, cardboard, newspaper, images and photographs.
 Source: cia.edu
Source: cia.edu
Bitmaps are very easy to create;. Toon boom harmony (essentials, or premium preferred) 3. All scanned images are bitmap images, and also all photo�s taken with a digital camera are bitmap images. The purpose of this research entitled comparison of classic and motion tween in 2d animation global warming is to investigate the differences between animation techniques in adobe flash. 2d animation is a form of animation in which the scene and characters in the animation are created in a 2d space, rather than a fully realized 3d environment.
 Source: dragon37.com
Source: dragon37.com
Similar to bitmap graphics, it requires certain programs that will support vector graphic animation. I talk about three te. 2d animation is likely to be the first port of call for novice animators, with lots of software options which can be used with our animation tablets. 3d, computer generated animation is harder to grasp, as it requires mastering 3d modeling techniques. Bitmaps are very easy to create;.
 Source: explainervideomakers.com
Source: explainervideomakers.com
Scaling (2d and 3d) in computer graphics and digital imaging, image scaling refers to the resizing of a digital image. Just as in traditional animation, 2d animation can use different layers to build up pictures. Scaling (2d and 3d) in computer graphics and digital imaging, image scaling refers to the resizing of a digital image. I talk about three te. Together these form what is seen on the computer screen.
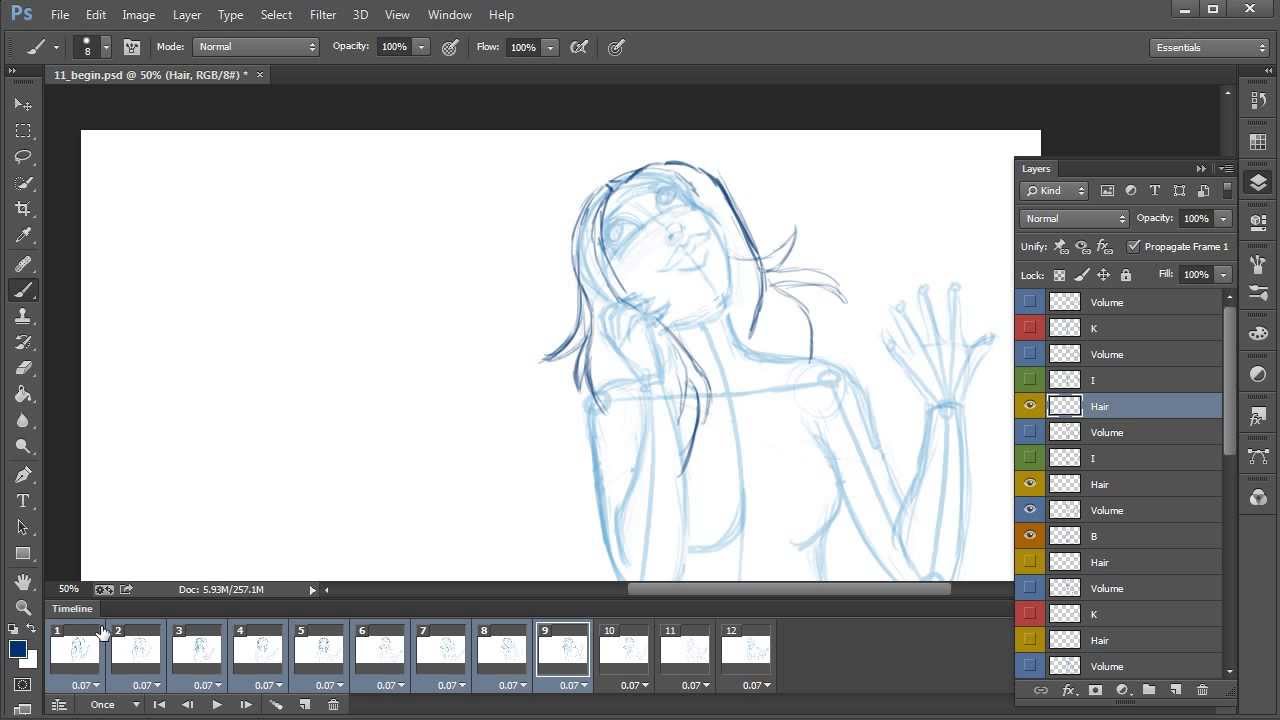
 Source: lynda.com
Source: lynda.com
In this highly requested video, i talk about how to maintain consistency in proportion and solid drawing throughout your animated shot. Specializing in 2d, 3d or stop motion animation will allow you to. These techniques is classic tween and motion tween. This means that when 2d animation is zoomed in, the animation will not lose detail. Scaling (2d and 3d) in computer graphics and digital imaging, image scaling refers to the resizing of a digital image.
 Source: lynda.com
Source: lynda.com
Digital graphics and animation processing techniques. These techniques is classic tween and motion tween. For animators, deciding on which techniques to master is key. 3d, computer generated animation is harder to grasp, as it requires mastering 3d modeling techniques. In this highly requested video, i talk about how to maintain consistency in proportion and solid drawing throughout your animated shot.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title digital 2d animation techniques by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Dyson hoover v6 animal information
- Creative names for stuffed animals information
- Cute anime dog information
- Author of my family and other animals information
- Best free anime app information
- Anime laptop backgrounds information
- Anime forest background information
- Bleach blood war arc anime information
- Cheltenham animal shelter information
- Anime mugen games download information