Css3 3d transform animation information
Home » Trend » Css3 3d transform animation informationYour Css3 3d transform animation images are available in this site. Css3 3d transform animation are a topic that is being searched for and liked by netizens today. You can Get the Css3 3d transform animation files here. Find and Download all royalty-free photos.
If you’re looking for css3 3d transform animation pictures information connected with to the css3 3d transform animation keyword, you have visit the ideal blog. Our website frequently provides you with suggestions for viewing the highest quality video and image content, please kindly search and find more enlightening video articles and images that match your interests.
Css3 3d Transform Animation. Mouse over the elements below to see the difference between a 2d and a 3d transformation: These effects will work in webkit (safari/iphone/ipad and chrome) and mozilla (firefox) browsers. For a detailed look at how they work, and things to keep in mind, see our. Image values and replaced content;
 Задания по html и css Практикум htmlbook.ru From 1agenstvo.ru
Задания по html и css Практикум htmlbook.ru From 1agenstvo.ru
These effects changes the element�s property gradually from one style to another, without using flash or javascript. Css3 can now renders 3d just like 3d games in your console. You won�t have to wait that long to see powerful 3d games coming from both html5 and css3. If you need to have the same appearance in older browsers (mainly ie6, 7 and 8), then all the animation bits can be easily covered by using jquery�s.animate(). Which of the following css property allows elements to be offset, rotated, scaled, and skewed in a variety of different ways? Css3 is collaboration of css2 specifications and new specifications, we can called this collaboration is module.
So any properties i overlooked or maybe a combination that makes it look like it bends?
In this chapter you will learn about the following css property: Bringing live and interactivity to your page with transitions. See how the transform css property works with this online visual generator. Yes, it uses 0 line of javascript !!! So any properties i overlooked or maybe a combination that makes it look like it bends? This generator will help you in learning how each change will affect the end result.
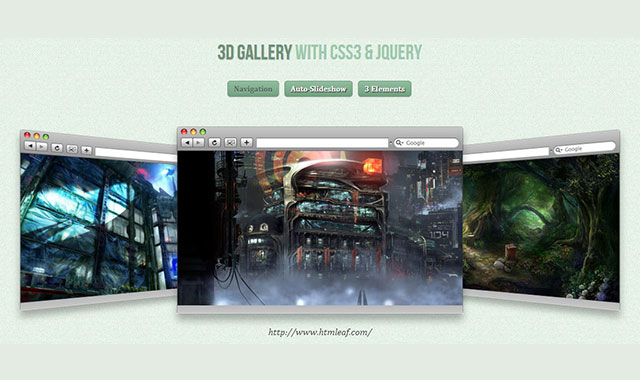
 Source: htmleaf.com
Source: htmleaf.com
Css multiple choice questions on “css3 3d transforms, transitions, and animations”. Today i would like to show you how to create an amazing 3d rotation animation using css3 3d transforms and css3 animation properties, without using javascript. In this article, i’ll show how i built the animation using the css 3d transforms and css animations it required. Move each of the sliders below to see how the property will change the displayed cube. We will be able to rotate the cube with keyframes animation and javascript.
 Source: 1agenstvo.ru
Source: 1agenstvo.ru
As with all of our generators, css code will be produced which can can. Css 3d transforms are increasingly supported in current browsers as of late 2011. 2d transforms can be emulated to a degree in older versions of ie, but 3d transforms can�t. Today i would like to show you how to create an amazing 3d rotation animation using css3 3d transforms and css3 animation properties, without using javascript. In this article, i’ll show how i built the animation using the css 3d transforms and css animations it required.
 Source: bashooka.com
Source: bashooka.com
Translate3d and scale3d take three arguments for x,y and z, whereas the rotates just take an angle. The idea is to create a 3d ‘cube‘ gallery. They are however still experimental, and require vendor specific prefixes in all browsers. Bringing live and interactivity to your page with transitions. This property allows you to rotate, scale, move, skew, etc., elements.
 Source: 1stwebdesigner.com
Source: 1stwebdesigner.com
Css3 animation and 2d transforms have been implemented in safari, firefox, opera and even internet explorer 10, but in this article we�re taking it a step further using keyframes to set up perpetual animation effects in 3d space. These effects will work in webkit (safari/iphone/ipad and chrome) and mozilla (firefox) browsers. The card has apple’s logo on the front side and samsung’s logo on the back, and when it flips it reveals sitepoint. Css3 is collaboration of css2 specifications and new specifications, we can called this collaboration is module. Css3 animations, transforms and transitions ultimate guide.
 Source: 1agenstvo.ru
Source: 1agenstvo.ru
Css3 can now renders 3d just like 3d games in your console. The basic properties are translate3d, scale3d, rotatex, rotatey and rotatez. The matrix / vector maths needs to be done properly, as if you combine rotations currently it skews objects in ways it shouldn�t. Working with 3d in css can be crazy fun to mess around with. Css3 is collaboration of css2 specifications and new specifications, we can called this collaboration is module.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title css3 3d transform animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Anime like cowboy bebop information
- Best anime gifs information
- Do animals cry information
- Arc animal rescue information
- Anime thriller genre information
- Dyson v7 animal black friday information
- Copyright free cartoon animal images information
- Fantastic four the animated series episodes information
- Dyson v11 animal black friday 2019 information
- Coniferous forest animals information